
使用 Obsidian 和 Astro 搭建个人博客
app obsidian 博客
选型
- 编辑器: Obsidian
- 静态网站生成器: Astro
- 博客主题: Astrofy (自行扩充了很多功能)
- 部署: Cloudflare Pages
博客初始化
这里仅给出一些核心命令, 详情可以参考官网或者其他文章.
# 使用 astrofy 主题初始化博客
pnpm create astro@latest --template manuelernestog/astrofy
cd demo
# 安装依赖
pnpm install
# 启动本地开发服务,预览博客
pnpm run dev
# 构建可部署的静态网站
pnpm exec astro build
Obsidian 配置
博主日常使用 Obsidian 来维护笔记, 因此在写博客时也希望保持一致的编辑体验.
NOTE: 拥有低启动成本非常重要, 博客停更这几年, 有很多次想重新写, 但是因为编辑体验不好直接放弃.
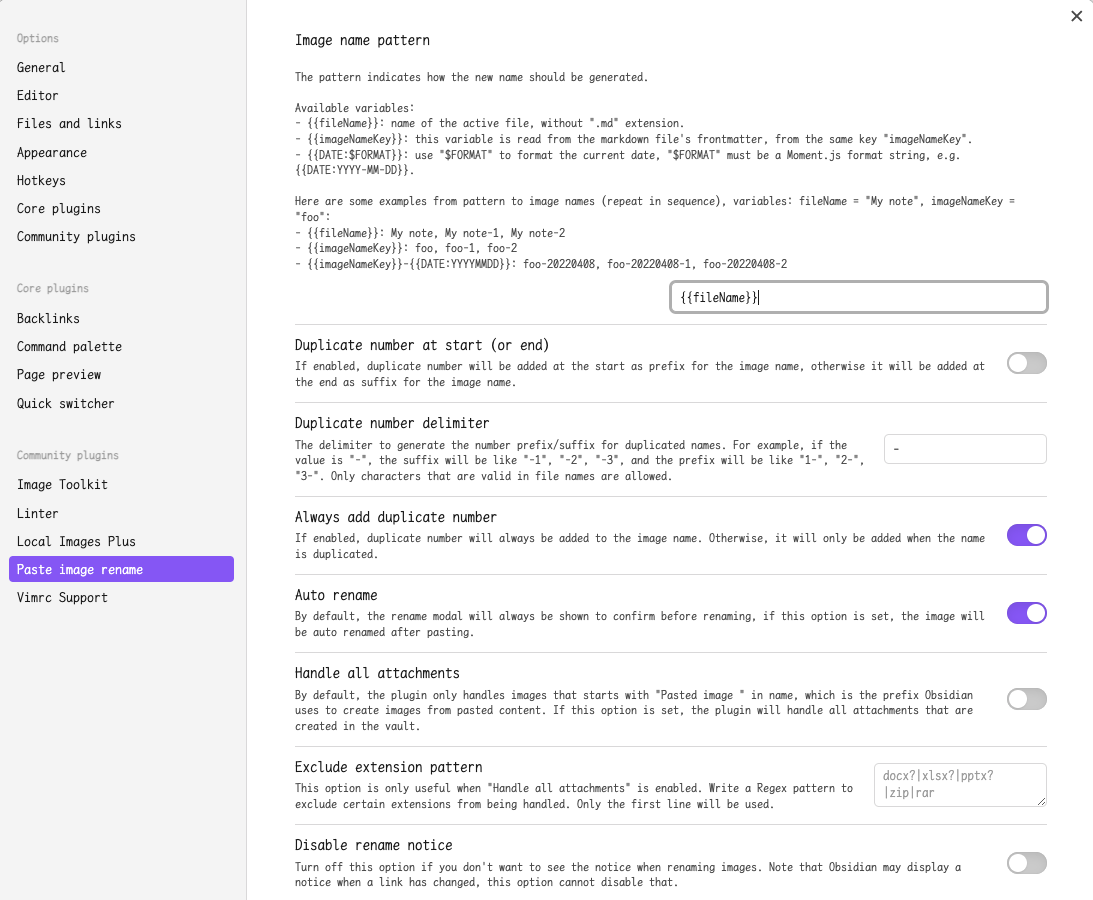
插件 - Paste Image Rename
这个插件可以在粘贴图片时, 自动命名为 {{fileName}}-{{自增后缀}} 形式, 省去手动命名的烦恼.
配置如下图所示:

插件 - Linter
用于格式化 Markdown 并统一风格. 每个人的偏好不一样, 根据实际情况配置即可.
Obsidian 目录配置
初始化用于图片及附件的目录结构:
# 在项目根目录创建 images 文件夹, 用于存放图片及附件
mkdir images
cd public
# 创建符号链接, 用于 `Astro` 导出
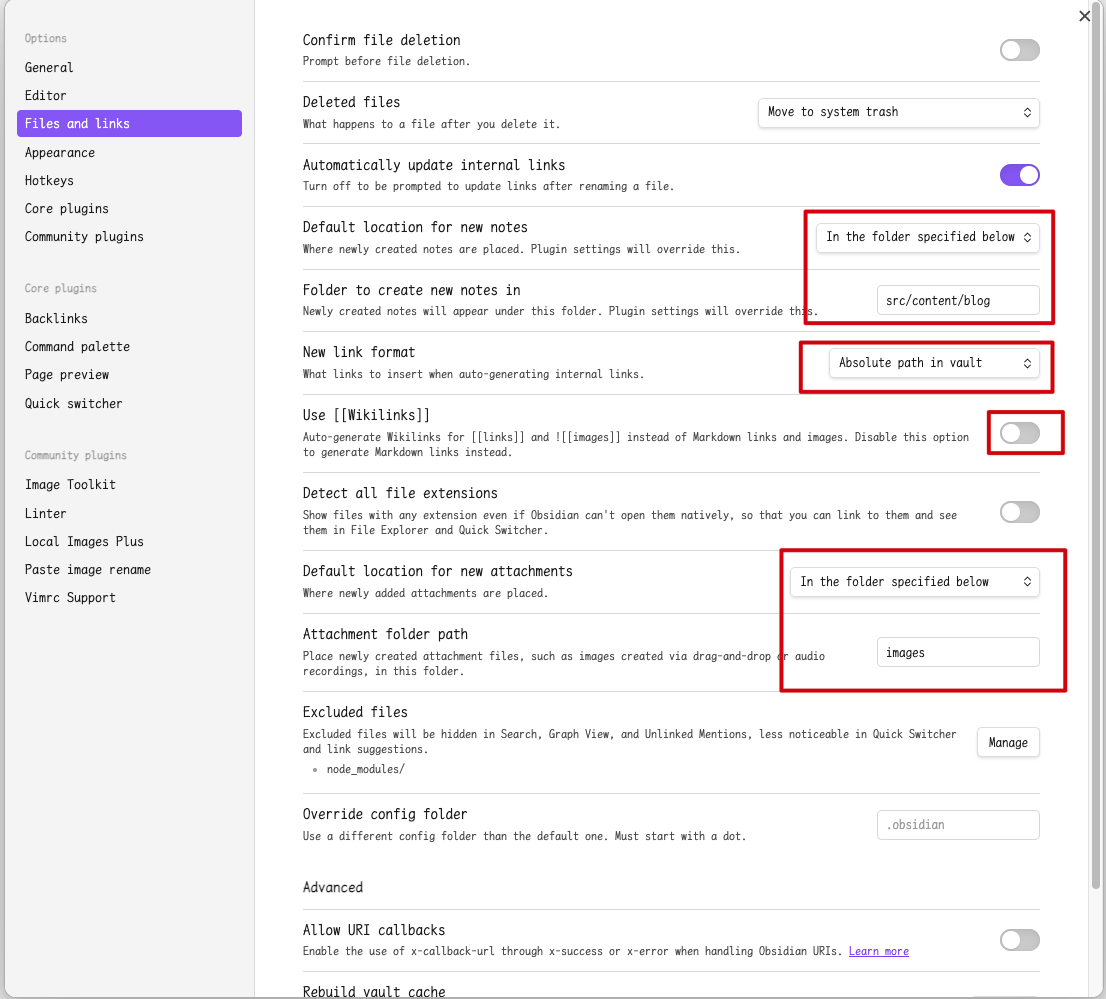
ln -s ../images images目录说明:
images: 存储图片及附件,Obsidian内需要配置成此目录.public/images: 软连接到images目录, 供Astro导出使用.src/content/blog: 存放博客的Markdown文件 (如果想通过软链接把文章放到项目根目录, 需要修改Astro的解析规则, 让其跟随符号链接)
NOTE: 不能直接使用 public/images 目录作为图片目录, 因为本地贴图时链接为 , 但是发布以后的真实路径是 images/xxx.jpg (Astro 规则限制).
关键配置已在下图中标记, 供参考:

部署博客
由于后续还想给博客添加服务端能力, 因此将部署平台从 GitHub Pages 迁移至 Cloudflare Pages.
部署操作比较简单, 这里给出官方文档, 按照步骤操作即可:
Astro官网: Deploy your Astro Site to CloudflareCloudflare Pages官网: Framework guides - Astro